はじめに
最近話題のClaude3 APIとOpen AI APIを比較してみました。
お題はReact×TypeScriptのお問合せフォーム作成です。
なお、残念ながら2024/3/9時点でClaude3 HaikuのAPIが公開されていないので、Claude3からはSonnetとOpusを試しています。
共通設定
- System Prompt:
あなたはプロフェッショナルのフロントエンドエンジニアです。 - Human Prompt:
ReactとTypeScriptで以下の項目を含むお問合せフォームを作ってください。
– 氏名(必須)
– メールアドレス(必須)
– 問い合わせ内容(必須) - Temperature: 0.5
コード比較
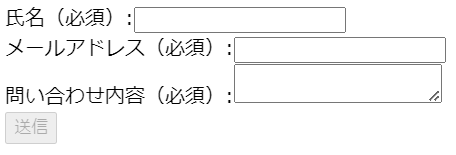
gpt-3.5-turbo-0125
以下はReactとTypeScriptを使用して作成したお問い合わせフォームの例です。必須項目を入力しないと送信ボタンが無効になります。
import React, { useState } from 'react';
interface InquiryFormState {
name: string;
email: string;
inquiry: string;
}
const InquiryForm: React.FC = () => {
const [formData, setFormData] = useState<InquiryFormState>({
name: '',
email: '',
inquiry: ''
});
const [formValid, setFormValid] = useState<boolean>(false);
const handleInputChange = (e: React.ChangeEvent<HTMLInputElement | HTMLTextAreaElement>) => {
const { name, value } = e.target;
setFormData({
...formData,
[name]: value
});
setFormValid(formData.name !== '' && formData.email !== '' && formData.inquiry !== '');
};
const handleSubmit = (e: React.FormEvent) => {
e.preventDefault();
if (formValid) {
// ここでフォーム送信の処理を行う
console.log('Form submitted:', formData);
} else {
alert('必須項目を入力してください');
}
};
return (
<form onSubmit={handleSubmit}>
<label>
氏名(必須):
<input type="text" name="name" value={formData.name} onChange={handleInputChange} />
</label>
<br />
<label>
メールアドレス(必須):
<input type="email" name="email" value={formData.email} onChange={handleInputChange} />
</label>
<br />
<label>
問い合わせ内容(必須):
<textarea name="inquiry" value={formData.inquiry} onChange={handleInputChange} />
</label>
<br />
<button type="submit" disabled={!formValid}>送信</button>
</form>
);
};
export default InquiryForm;このコードでは、useStateフックを使用してフォームの状態を管理し、入力値の変更に応じてフォームのバリデーションを行っています。必須項目が入力されていない場合は送信ボタンが無効になり、アラートメッセージが表示されます。フォームが送信されると、入力されたデータがコンソールに出力されます。

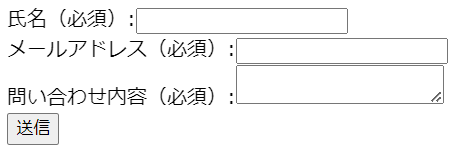
gpt-4-0125-preview
ReactとTypeScriptを使用して、指定された要件を持つお問い合わせフォームを作成するには、以下のステップを実行します。まず、Reactプロジェクトをセットアップして、TypeScriptを使用するように設定します。その後、お問い合わせフォームを作成します。
ステップ1: プロジェクトのセットアップ もしまだプロジェクトを作成していない場合、以下のコマンドを使用して新しいReact + TypeScriptプロジェクトを作成します。
npx create-react-app my-contact-form --template typescript ステップ2: フォームの状態管理 フォームの各フィールドの値を管理するために、Reactの`useState`フックを使用します。また、フォームの送信処理を実装します。
ステップ3: フォームの実装 `ContactForm.tsx`という名前の新しいファイルを作成し、以下のコードを追加します。
import React, { FormEvent, useState } from "react";
interface FormState {
name: string;
email: string;
message: string;
}
const ContactForm: React.FC = () => {
const [formState, setFormState] = useState<FormState>({
name: "",
email: "",
message: "",
});
const handleChange = (
e: React.ChangeEvent<HTMLInputElement | HTMLTextAreaElement>,
) => {
const { name, value } = e.target;
setFormState({ ...formState, [name]: value });
};
const handleSubmit = (e: FormEvent) => {
e.preventDefault();
// ここでフォームの送信処理を実装します。例えば、APIへのPOSTリクエストなど。
console.log("Form submitted:", formState);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="name">氏名(必須):</label>
<input
type="text"
id="name"
name="name"
value={formState.name}
onChange={handleChange}
required
/>
</div>
<div>
<label htmlFor="email">メールアドレス(必須):</label>
<input
type="email"
id="email"
name="email"
value={formState.email}
onChange={handleChange}
required
/>
</div>
<div>
<label htmlFor="message">問い合わせ内容(必須):</label>
<textarea
id="message"
name="message"
value={formState.message}
onChange={handleChange}
required
/>
</div>
<button type="submit">送信</button>
</form>
);
};
export default ContactForm;
ステップ4: フォームの組み込み 最後に、作成した`ContactForm`コンポーネントをアプリケーションに組み込みます。例えば、`App.tsx`ファイルを以下のように編集します。
import React from 'react';
import './App.css';
import ContactForm from './ContactForm';
function App() {
return (
<div className="App">
<header className="App-header">
<ContactForm />
</header>
</div>
);
}
export default App; これで、指定された要件を持つお問い合わせフォームの基本的な実装が完成しました。フォームの送信処理(例えば、APIへのPOSTリクエストを送信するなど)は、プロジェクトの要件に応じて実装してください。

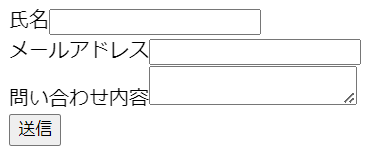
Claude 3 Sonnet 20240229
はい、ReactとTypeScriptで簡単なお問い合わせフォームを作成します。
import React, { useState } from 'react';
interface FormData {
name: string;
email: string;
message: string;
}
const ContactForm: React.FC = () => {
const [formData, setFormData] = useState<FormData>({
name: '',
email: '',
message: '',
});
const [errors, setErrors] = useState<Partial<FormData>>({});
const handleChange = (e: React.ChangeEvent<HTMLInputElement | HTMLTextAreaElement>) => {
const { name, value } = e.target;
setFormData((prevState) => ({ ...prevState, [name]: value }));
};
const handleSubmit = (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
const errors = validateForm();
if (Object.keys(errors).length === 0) {
// フォームデータの送信処理
console.log('Form submitted:', formData);
} else {
setErrors(errors);
}
};
const validateForm = () => {
const errors: Partial<FormData> = {};
if (!formData.name) {
errors.name = '氏名を入力してください';
}
if (!formData.email) {
errors.email = 'メールアドレスを入力してください';
}
if (!formData.message) {
errors.message = '問い合わせ内容を入力してください';
}
return errors;
};
return (
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="name">氏名</label>
<input
type="text"
id="name"
name="name"
value={formData.name}
onChange={handleChange}
/>
{errors.name && <span>{errors.name}</span>}
</div>
<div>
<label htmlFor="email">メールアドレス</label>
<input
type="email"
id="email"
name="email"
value={formData.email}
onChange={handleChange}
/>
{errors.email && <span>{errors.email}</span>}
</div>
<div>
<label htmlFor="message">問い合わせ内容</label>
<textarea
id="message"
name="message"
value={formData.message}
onChange={handleChange}
/>
{errors.message && <span>{errors.message}</span>}
</div>
<button type="submit">送信</button>
</form>
);
};
export default ContactForm;このコードでは、以下の機能を実装しています。
FormDataインターフェイスを定義し、フォームデータの型を指定しています。useStateフックを使って、フォームデータとエラーメッセージの状態を管理しています。handleChange関数でフォームの入力値を更新しています。handleSubmit関数でフォームの送信時の処理を行っています。validateForm関数を呼び出してフォームの入力値をチェックし、エラーがある場合はエラーメッセージを設定します。- エラーがない場合は、フォームデータをコンソールに出力します(実際の送信処理は別途実装が必要です)。
validateForm関数で、必須項目のチェックを行い、エラーがある場合はエラーメッセージを返します。
フォームには、氏名、メールアドレス、問い合わせ内容の入力欄があり、必須項目が入力されていない場合はエラーメッセージが表示されます。送信ボタンをクリックすると、フォームの入力値がチェックされ、エラーがない場合はフォームデータがコンソールに出力されます。
このコードはあくまでも基本的な実装例ですので、実際の要件に合わせてカスタマイズが必要になる可能性があります。

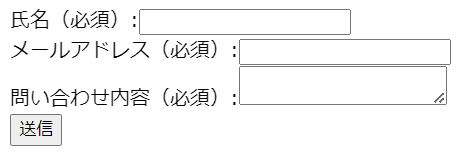
Claude 3 Opus 20240229
以下は、ReactとTypeScriptを使用してお問合せフォームを作成する例です。
import React, { useState } from 'react';
interface FormData {
name: string;
email: string;
message: string;
}
const ContactForm: React.FC = () => {
const [formData, setFormData] = useState<FormData>({
name: '',
email: '',
message: '',
});
const handleChange = (e: React.ChangeEvent<HTMLInputElement | HTMLTextAreaElement>) => {
const { name, value } = e.target;
setFormData((prevData) => ({
...prevData,
[name]: value,
}));
};
const handleSubmit = (e: React.FormEvent<HTMLFormElement>) => {
e.preventDefault();
// ここでフォームデータを送信する処理を行います
console.log(formData);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="name">氏名(必須):</label>
<input
type="text"
id="name"
name="name"
value={formData.name}
onChange={handleChange}
required
/>
</div>
<div>
<label htmlFor="email">メールアドレス(必須):</label>
<input
type="email"
id="email"
name="email"
value={formData.email}
onChange={handleChange}
required
/>
</div>
<div>
<label htmlFor="message">問い合わせ内容(必須):</label>
<textarea
id="message"
name="message"
value={formData.message}
onChange={handleChange}
required
></textarea>
</div>
<button type="submit">送信</button>
</form>
);
};
export default ContactForm;このコードでは、以下の機能を実装しています。
FormDataインターフェースを定義して、フォームデータの型を指定しています。useStateフックを使用して、フォームデータの状態を管理しています。handleChange関数で、フォームの入力値が変更された際に状態を更新しています。handleSubmit関数で、フォームが送信された際の処理を行います(ここでは、コンソールにフォームデータを出力しています)。required属性を使用して、各フィールドを必須入力にしています。
このコンポーネントを使用するには、他のコンポーネントでインポートして呼び出すだけです。
import ContactForm from './ContactForm';
const App: React.FC = () => {
return (
<div>
<h1>お問合せフォーム</h1>
<ContactForm />
</div>
);
};
export default App;
おわりに
どのAPIでもほぼ同じ結果ですが、Sonnetが他と比べて若干作りが甘い感じになりました。
今度はHaiku APIがリリースされた際に、もう少し込み入ったコードの生成で差が出るか試してみようと思います!


コメント