はじめに
Sonnet, Opusに若干遅れ、Haikuも使えるようになりましたので、前回と同じネタを実行してみようと思います!ChatGPTとSonnet/Opusの比較記事は以下をご覧ください。
前提条件
というわけで、前回と同じ前提条件で試してみます。
- System Prompt:
あなたはプロフェッショナルのフロントエンドエンジニアです。 - Human Prompt:
ReactとTypeScriptで以下の項目を含むお問合せフォームを作ってください。
– 氏名(必須)
– メールアドレス(必須)
– 問い合わせ内容(必須) - Temperature: 0.5
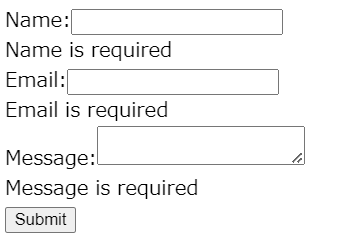
実行結果(claude-3-haiku-2024-3-7)
分かりました。ReactとTypeScriptを使って、必須項目を含むお問合せフォームを作成します。
まずは、必要なパッケージをインストールします。
npm install react react-dom @types/react @types/react-dom次に、フォームコンポーネントを作成します。
import React, { useState } from 'react';
interface FormData {
name: string;
email: string;
message: string;
}
const ContactForm: React.FC = () => {
const [formData, setFormData] = useState<FormData>({
name: '',
email: '',
message: '',
});
const [errors, setErrors] = useState<Partial<FormData>>({});
const handleInputChange = (
event: React.ChangeEvent<HTMLInputElement | HTMLTextAreaElement>
) => {
const { name, value } = event.target;
setFormData((prevFormData) => ({
...prevFormData,
[name]: value,
}));
};
const handleSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
const newErrors: Partial<FormData> = {};
if (!formData.name.trim()) {
newErrors.name = 'Name is required';
}
if (!formData.email.trim()) {
newErrors.email = 'Email is required';
} else if (!/\S+@\S+\.\S+/.test(formData.email)) {
newErrors.email = 'Email is invalid';
}
if (!formData.message.trim()) {
newErrors.message = 'Message is required';
}
if (Object.keys(newErrors).length > 0) {
setErrors(newErrors);
return;
}
// Handle form submission here
console.log('Form data:', formData);
};
return (
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="name">Name:</label>
<input
type="text"
id="name"
name="name"
value={formData.name}
onChange={handleInputChange}
/>
{errors.name && <div>{errors.name}</div>}
</div>
<div>
<label htmlFor="email">Email:</label>
<input
type="email"
id="email"
name="email"
value={formData.email}
onChange={handleInputChange}
/>
{errors.email && <div>{errors.email}</div>}
</div>
<div>
<label htmlFor="message">Message:</label>
<textarea
id="message"
name="message"
value={formData.message}
onChange={handleInputChange}
/>
{errors.message && <div>{errors.message}</div>}
</div>
<button type="submit">Submit</button>
</form>
);
};
export default ContactForm;このコンポーネントでは、フォームデータと入力エラーを管理するためのステートを使用しています。handleInputChange関数は、入力値の変更を処理し、フォームデータを更新します。handleSubmit関数は、フォームの送信時に呼び出され、入力値の検証を行い、エラーがある場合はエラーメッセージを表示します。
最後に、アプリケーションにこのコンポーネントを追加します。
import React from 'react';
import ContactForm from './ContactForm';
const App: React.FC = () => {
return (
<div>
<h1>Contact Us</h1>
<ContactForm />
</div>
);
};
export default App;これで、必須項目を含むお問合せフォームが完成しました。ユーザーが必要な情報を入力しないと、エラーメッセージが表示されるようになっています。

出力結果を分析
ここでさらに、上記コードをHaikuに評価させてみたいと思います。
claude-3-haiku-2024-3-7
このコードは非常によく書かれており、プロフェッショナルなフロントエンドエンジニアの基準を満たしています。以下は、このコードの主な長所と短所について述べます:
長所:
- 型の使用: TypeScript を使用しており、
FormDataインターフェースを定義することで、フォームデータの型を明確に定義しています。これにより、コードの可読性と保守性が高まります。 - 状態管理:
useStateフックを使用して、フォームデータと入力エラーの状態を管理しています。これにより、コンポーネントの状態が明確に定義されています。 - 入力ハンドリング:
handleInputChange関数を使用して、入力値の更新を一元的に管理しています。これにより、コードの保守性が高まります。 - バリデーション:
handleSubmit関数で、フォームデータのバリデーションを行っています。バリデーションエラーはerrors状態に保存され、ユーザーに適切にフィードバックされます。 - UI 表現: フォームの各入力フィールドとエラーメッセージが適切に表示されています。
短所:
- エラーメッセージの表現: エラーメッセージが単純な文字列で表示されていますが、より詳細な情報やスタイリングを追加するとよい可能性があります。
- フォーム送信後の処理: フォームの送信後の処理は実装されていません。ユーザーにフィードバックを提供したり、リダイレクトするなどの対応が必要です。
- テストの欠如: このコードにはテストが含まれていません。プロダクション環境でのコードの信頼性を高めるために、ユニットテストやエンドツーエンドテストの実装を検討するべきです。
全体的に、このコードは非常に良く書かれており、プロフェッショナルなフロントエンドエンジニアの基準を満たしています。ただし、上記の短所を改善することで、さらに優れたコードになると考えられます。
(おまけ)Claude 3 Opus 20240229
このコードは、React Functional Componentを使用してシンプルなお問い合わせフォームを実装しています。以下は、コードの評価と改善点です。
良い点:
- TypeScriptを使用して型安全性を確保しています。
- useState hookを使用してフォームデータとエラーメッセージの状態管理を行っています。
- handleInputChange関数を使用して、入力フィールドの変更を効率的に処理しています。
- handleSubmit関数内でフォームのバリデーションを行い、エラーメッセージを表示しています。
- HTMLのラベルとinput/textareaを適切に関連付けています。
改善点:
- エラーメッセージの表示方法を改善できます。現在は単純なdiv要素を使用していますが、スタイルを適用してよりユーザーフレンドリーにすることができます。
- フォームの送信後の処理が console.log のみになっています。実際のアプリケーションでは、フォームデータをサーバーに送信するなどの処理が必要になります。
- フォームの送信ボタンを無効化する機能を追加して、バリデーションエラーがある場合は送信できないようにすることができます。
- フォームのリセット機能を追加すると、ユーザーがフォームをクリアしやすくなります。
- コードをさらにモジュール化することで、メンテナンス性と再利用性を向上させることができます。例えば、バリデーション関数を別の関数に抽出したり、入力フィールドをコンポーネント化したりすることができます。
全体的に、このコードはReactとTypeScriptを使用してお問い合わせフォームを実装する良い例だと思います。上記の改善点を考慮することで、さらに洗練されたコンポーネントになるでしょう。
おわりに
さすがにOpusと比べると甘いですが、Haikuでもまずまずの結果が得られたのではなかと思いますが、それよりも個人的には実行速度が早いところが気に入りました。そこそこの精度で安く・早く使いたい局面では活躍してくれると思います。



コメント