はじめに
AnthropicからClaude3.5 Sonnetが発表されましたので、早速NotebookLMにニュースリリースを取り込んで概要を聞いてみました。
Anthropicは、以前のモデルと比較してインテリジェンス、速度、コスト効率が向上した最新のAIモデル、Claude 3.5 Sonnetを発表しました。 このモデルは、高度な推論、コーディング能力、ビジョン機能における優れた能力を備えており、顧客サポートや複雑なワークフローの調整などのタスクに最適です。さらに、Claude.aiの新機能であるArtifactsにより、ユーザーはコードスニペットやWebサイトのデザインなどのAI生成コンテンツをリアルタイムで操作できるようになります。Anthropicは、安全性とプライバシーを重視しており、Claude 3.5 Sonnetの悪用を軽減するための厳格なテストを実施しています。同社は今後、Claude 3.5モデルファミリーの拡張、エンタープライズアプリケーションとの統合、ユーザーエクスペリエンスを向上させるMemoryなどの新機能の開発を予定しています。

Claude3.5 Sonnetでは何が変わったのか?
SonnetはClaude3シリーズの中位モデルですが、Claude3 OpusやGPT-4oよりも全体的に勝っているという触れ込みです。具体的には、以下の4項目が改善点ですが、やはり4つ目のArtifacts機能の導入が目玉な感じでしょうか?
- 処理速度の向上
- コーディング能力の向上
- 画像処理能力の向上
- Artifacts機能の導入
Artifacts機能とは?
ということで、Artifacts機能について取り上げてみたいと思います。
Artifactsとは、Claudeが生成したコードスニペットやテキストドキュメント、ウェブサイトデザインなどのコンテンツを会話の右側に並べて表示できる機能です。
この機能により、ユーザーはClaudeが作成したものをリアルタイムで確認、編集、構築できるようになっています。
使い方
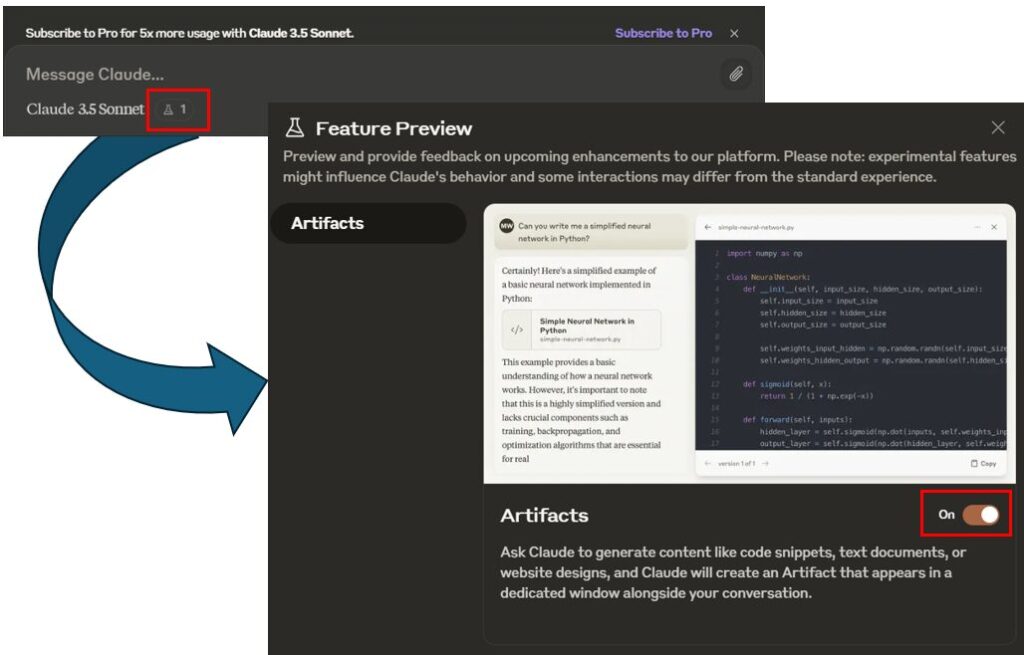
2024年6月21日時点ではまだプレビュー機能のため、まずはArtifacts機能をONにする必要がありますが、ONにした後は通常通りClaude3.5 Sonnetと会話するだけです(必要に応じて右側にウィンドウが表示されます)。

色々使ってみた
ということで、コーディングと画像生成を試してみました。
コーディング
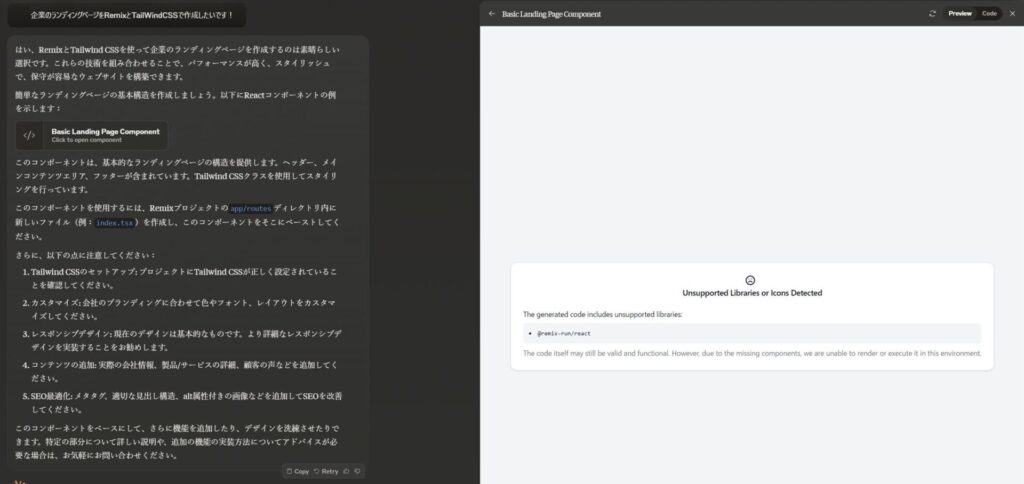
手始めにRemixとTailWindCSSで企業のランディングページを作ってもらおうと思ったら、環境を構築できずに頓挫しました…。

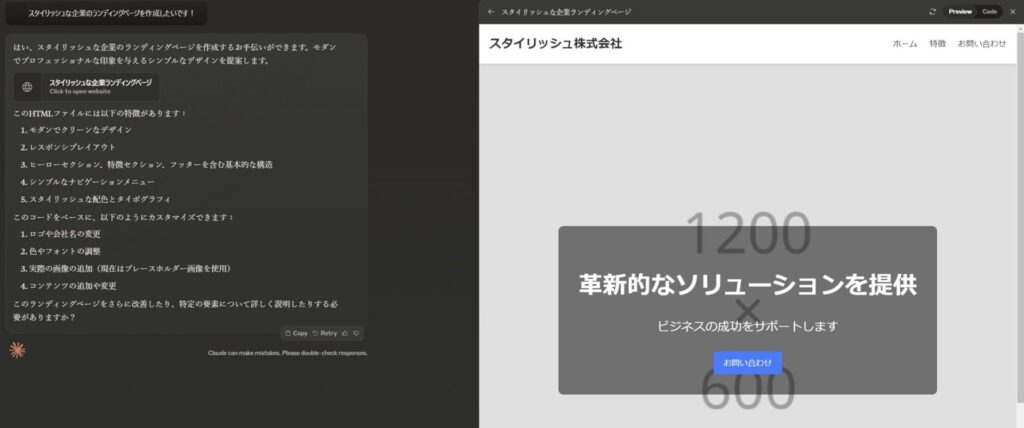
なので、今度はフレームワークを指定せずに依頼してみたところ、うまく表示されました。
ヘッダーや透過モーダルも表示されていて、何となくそれっぽい感じが出てますね。

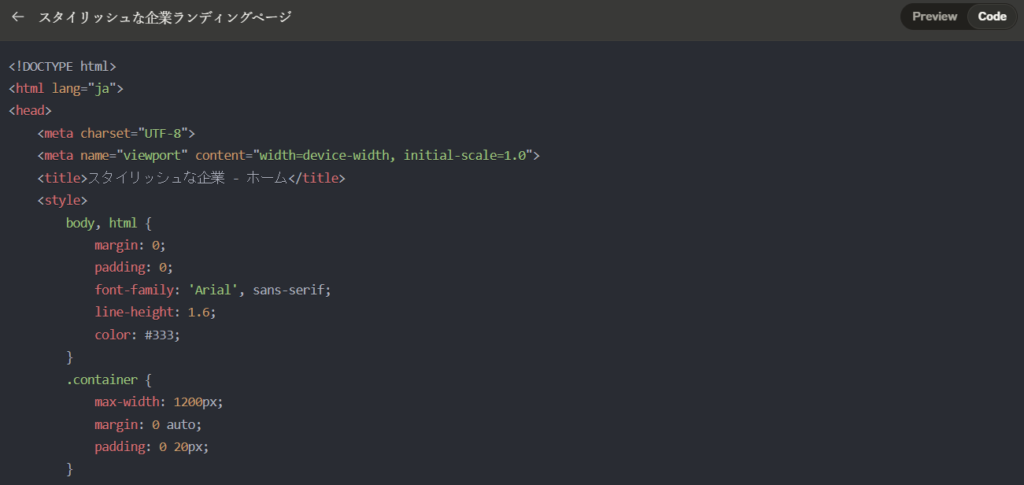
もちろんコードも表示できます。

画像生成
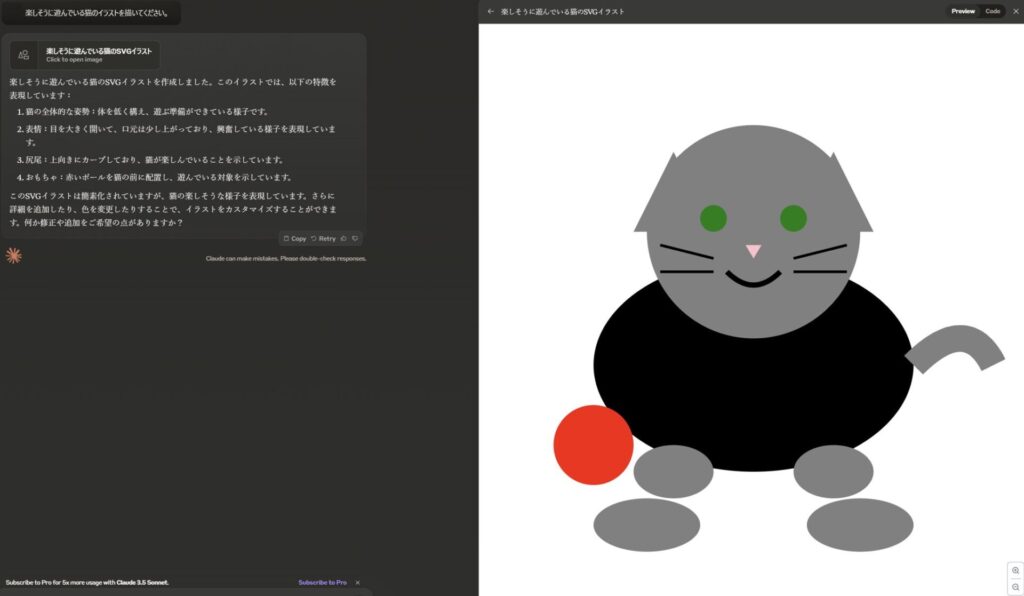
画像生成といっても、Dall-E3やMidjourneyとは違い、SVGで何とかする感じみたいです。
それでも頑張って猫?の絵を描いてくれました笑。

おわりに
今回Sonnetが先行公開されましたが、今年の後半にはClaude3.5ベースのHaikuとOpusもリリースされるそうです。
また、ChatGPTでは既に実装されているユーザーの好みや対話履歴を記憶するメモリー機能も検討されているそうで、まだまだClaudeシリーズからも目が離せそうにないですね!


コメント