はじめに
GeminiにもCanvas機能が実装されたということで使ってみました。
Gemini Canvas - write, code, & create in one space with AI
Gemini Canvas is your interactive space to write, code, and create. Go from idea to creation in minutes.
Gemini Canvasとは?
「Gemini Canvas」とは、AIと連携して、文章作成、コード記述、その他の創造的な作業を一つのインタラクティブな空間で行える機能です。ClaudeでいうところのArtifactsですね!
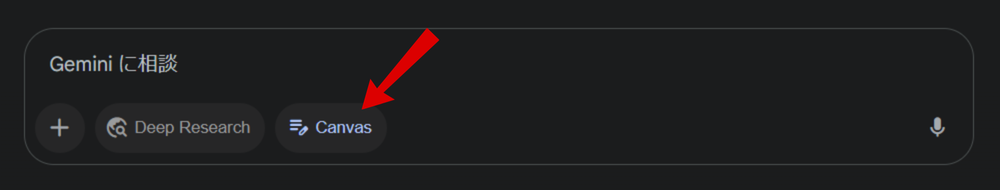
Canvasの利用は簡単で、プロンプトバーの下にある「Canvas」を選択し、プロンプトを入力するだけでドキュメントやコーディングプロジェクトを開始できます。
なお、この記事を投稿している時点では、Gemini 2.0 Flashを選択している場合のみ使用可能です。

使ってみた
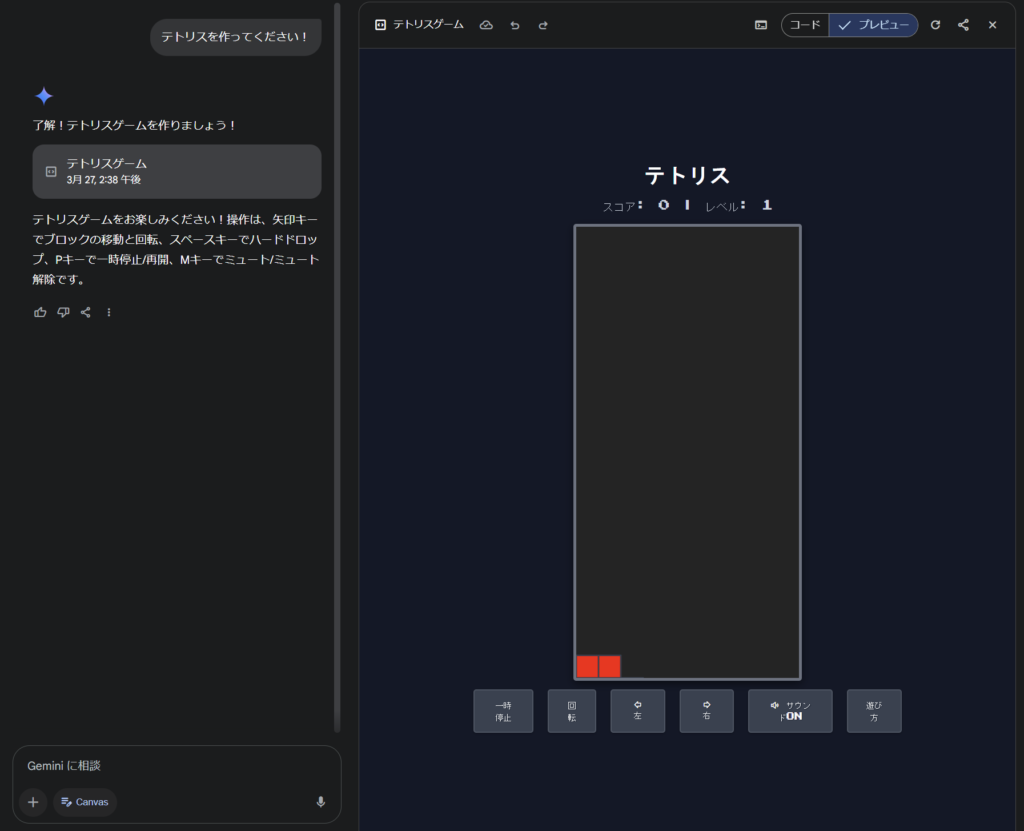
というわけでCanvasを使ってテトリスを作ってみてもらいました!
見た目はよくできていますが、ブロックを一つ落とすと次が落ちてきまん…。やはり2.0 Flashでは一発で動くものを作るのは難しいみたいなので、早く2.0 Flash Thinking以上で使えるようになってほしいですね!

さいごに
Gemini Canvasを使ってみた感想ですが、使用できるモデルが限定的ということもあって今はClaude Sonnet 3.7×Artifactsの組合せの方が優勢ですね!
ただ、Gemini 2.5が発表されたばかりなので、今後の展開が気になります。


コメント